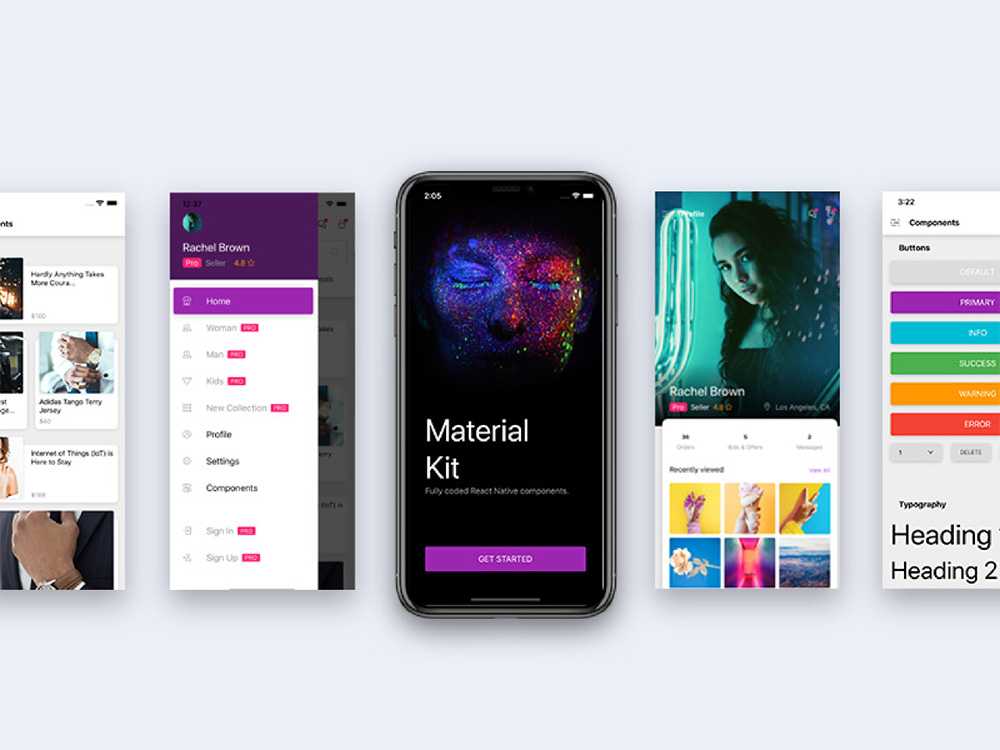
![React Native Flat App Theme. Note: The product is recently updated… | by Shweta Pal | The NativeBase v2.0 Blog [ Deprecated ] | Medium React Native Flat App Theme. Note: The product is recently updated… | by Shweta Pal | The NativeBase v2.0 Blog [ Deprecated ] | Medium](https://miro.medium.com/v2/resize:fit:368/1*3OepjeZE7Pv5Uep_Rpz3Ow.png)
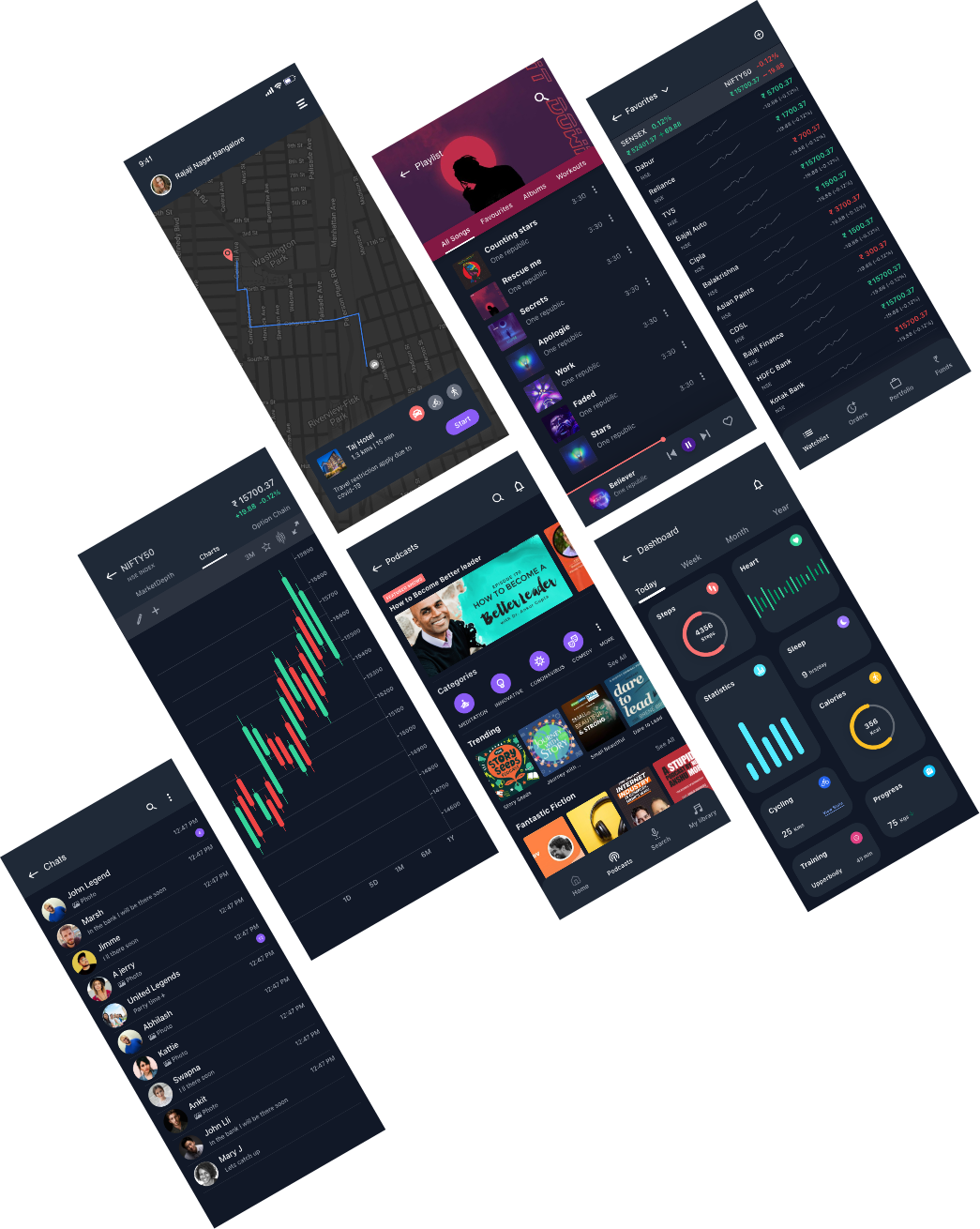
React Native Flat App Theme. Note: The product is recently updated… | by Shweta Pal | The NativeBase v2.0 Blog [ Deprecated ] | Medium
GitHub - nitin42/native-base-theme-plugin: A Babel plugin that adds native- base-theme import declaration.

GitHub - nitin42/native-base-theme-plugin: A Babel plugin that adds native- base-theme import declaration.