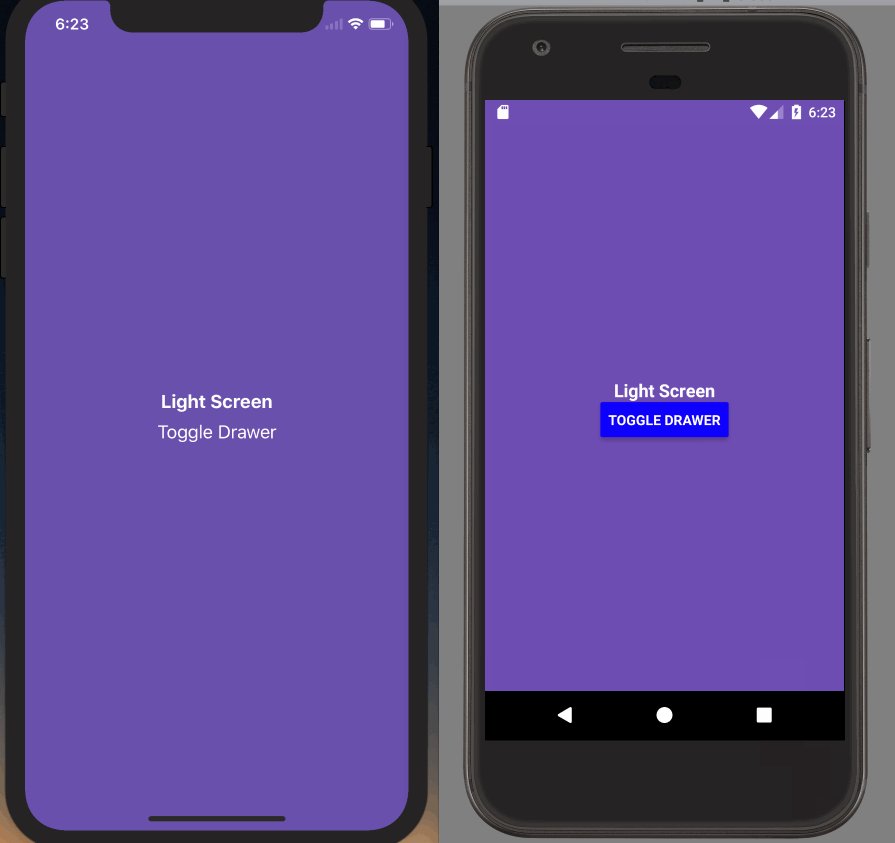
NativeBase - issue with Android StatusBar color/transprancy with Header component, icons on Android · Issue #3323 · GeekyAnts/NativeBase · GitHub

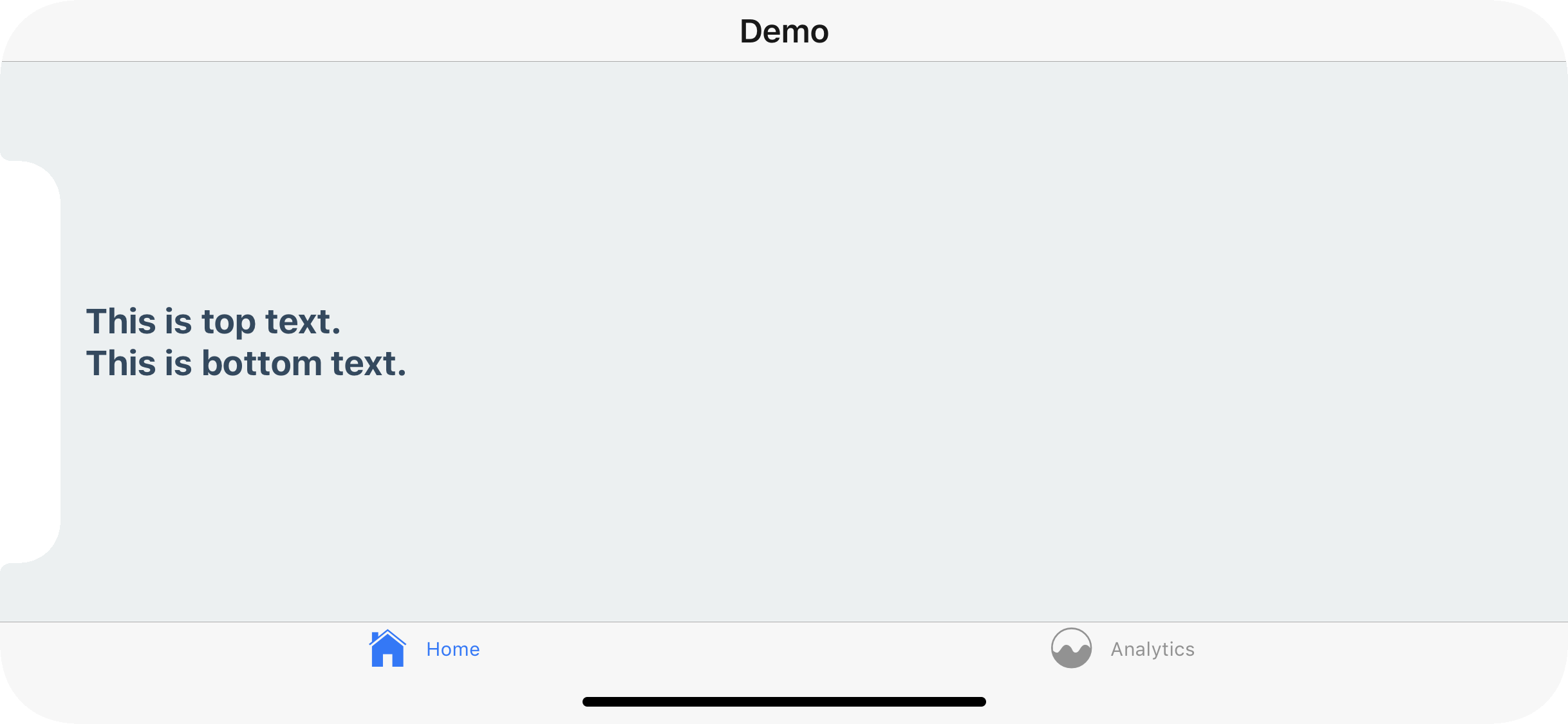
Header is not adjusting the height of the Android status bar · Issue #3010 · GeekyAnts/NativeBase · GitHub